1. 이미지를 Bitmap으로 변환
1. 안드로이드 리소스를 Bitmap으로 변환
|
1
2
|
// drawable에 있는 리소스를 BitmapFactory를 이용해 bitmap 작성
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.ic_guest, options);
|
cs |
2. 파일을 Bitmap으로 변환
|
1
2
3
4
|
// File의 이미지를 BitmapFactory를 이용해 Bitmap 작성
File file = new File(filePath, fileName);
FileInputStream fileInputStream = new FileInputStream(file);
Bitmap bitmap = BitmapFactory.decodeFile(filePath + "/" + fileName);
|
cs |
인터넷에서 이미지 다운로드는 이쪽으로 : https://puzi.tistory.com/31
[안드로이드]이미지 다운로드
메인 쓰레드는 이미지 다운로드 동안 기다릴 수 없기 때문에 AsynkTask로 작성한다. 그리고 리스너를 달아주어 다운로드 완료 후 처리를 하도록한다. ImageUrlDown.java 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 1..
puzi.tistory.com
2. Bitamp을 byte로 저장 후 Base64로 encoding
|
1
2
3
4
5
6
|
// BytArrayOutputStream을 이용해 Bitmap 인코딩
ByteArrayOutputStream byteArrayOutputStream = new ByteArrayOutputStream();
bitmap.compress(Bitmap.CompressFormat.PNG, 100, byteArrayOutputStream);
// 인코딩된 ByteStream을 String으로 획득
byte[] image = byteArrayOutputStream.toByteArray();
String byteStream = Base64.encodeToString(image, 0);
|
cs |
3. html의 자바스크립트를 호출하여 Base64를 넘겨줌
|
1
2
3
|
// ByteStream을 자바스크립트를 이용해 전달
binding.mainWebView.loadUrl("javascript:setImageByteCode('data:image/png;base64," + byteStream + "')");
|
cs |
4. 넘겨받은 Base64값으로 이미지 출력
<HTML>
|
1
2
3
4
5
6
7
8
9
10
|
<head>
<script id="applicationScript">
function setImageByteCode(byteCode) {
document.getElementById("photo").src = byteCode;
}
</script>
</head>
<body>
<img id = "photo" src = "trans.png" title="picture">
</body>
|
cs |
'안드로이드 스튜디오[Android studio]' 카테고리의 다른 글
| [안드로이드 스튜디오 4.2.2] 달라진 액션바(Action bar) 만들기 (0) | 2021.08.18 |
|---|---|
| [안드로이드]px를 dp로 변환 (0) | 2021.08.09 |
| [안드로이드]인터넷 이미지 다운로드 (0) | 2021.08.05 |
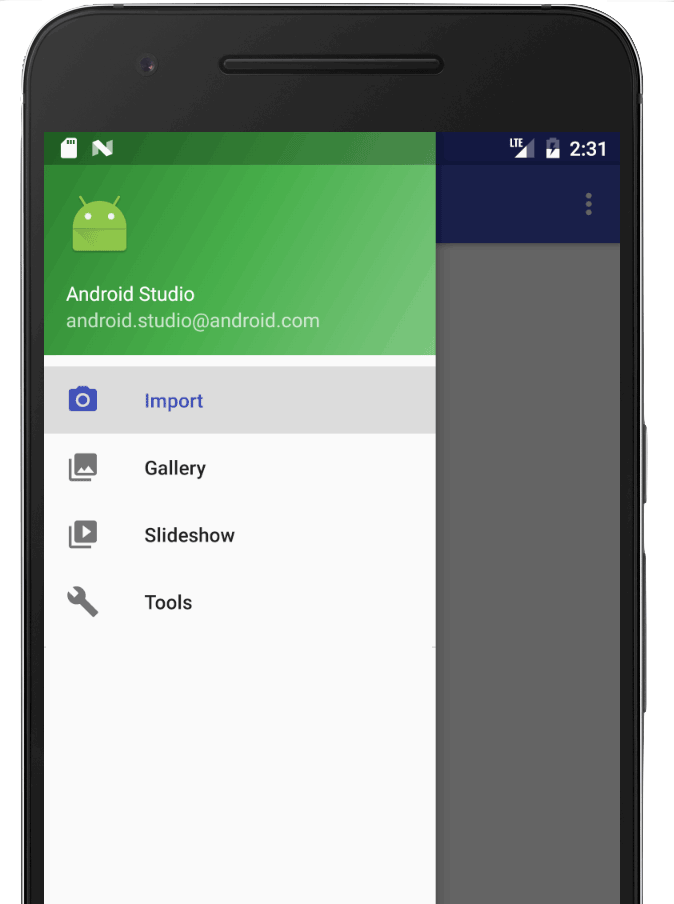
| navigation drawer의 icon색이 바뀌지 않는 문제 해결 (0) | 2021.07.30 |
| 토글 버튼(Toggle Button) 만들기 (0) | 2021.07.09 |