1. 목적
한번 클릭에 상태가 유지 되고 다시 한번 클릭에 상태가 해제되는 토글 버튼을 만들고싶다.
2. 요구사항
1. 배경이보이고 이미지가 있는 뷰를 사용한다.
2. 이미지 크기 이상의 버튼 영역이 필요로 한다.
3. 토글 될때 마다 이미지가 변하도록 한다.
4. 버튼이 눌리는 효과를 주도록 한다. (배경색이 변하도록 한다)
3. 구현
1. 이미지 버튼을 준비한다
|
1
2
3
4
5
6
|
<ImageButton
android:id="@+id/test_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/baseline_favorite_border_24"
/>
|
cs |

2. 설정영역에 알맞게 뷰의 크기를 조정한다.
|
1
2
3
4
5
6
|
<ImageButton
android:id="@+id/test_button"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/baseline_favorite_border_24"
/>
|
cs |

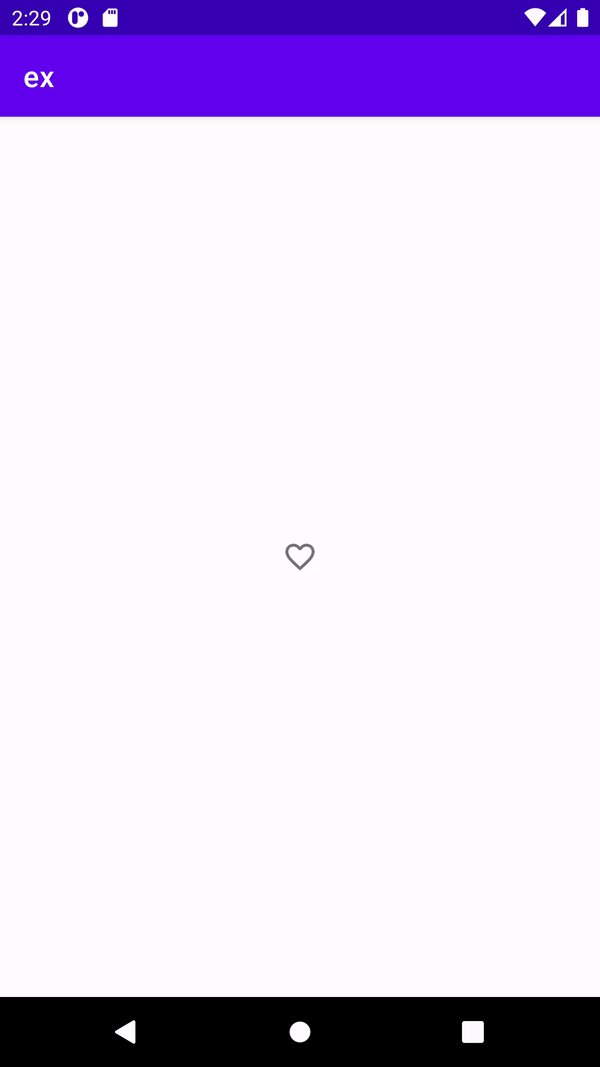
3. 버튼의 리스너를 작성한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
|
ImageButton button = findViewById(R.id.test_button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(button.isSelected()) {
button.setImageResource(R.drawable.baseline_favorite_border_24);
} else {
button.setImageResource(R.drawable.baseline_favorite_24);
}
button.setSelected(!button.isSelected());
}
});
|
cs |
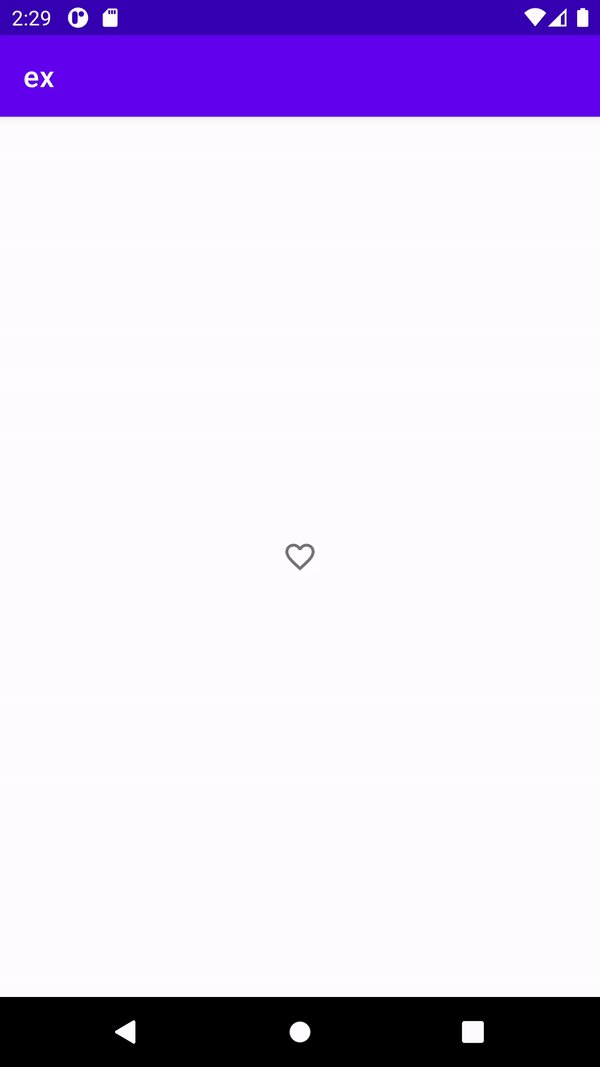
4. 클릭시 효과를 주기위해 백그라운를 정의한다. (ripple효과)
|
1
2
3
4
5
6
7
|
<ImageButton
android:id="@+id/test_button"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/baseline_favorite_border_24"
android:background="?attr/selectableItemBackground"
/>
|
cs |

'안드로이드 스튜디오[Android studio]' 카테고리의 다른 글
| [안드로이드]인터넷 이미지 다운로드 (0) | 2021.08.05 |
|---|---|
| navigation drawer의 icon색이 바뀌지 않는 문제 해결 (0) | 2021.07.30 |
| (안드로이드 스튜디오) 연속 클릭 구현 (0) | 2021.07.06 |
| startActivityForResult의 deprecated에 따른 새 API사용법(ActivityResultLauncher) (0) | 2021.06.24 |
| 엑티비티간 데이터 이동 (0) | 2021.06.24 |